
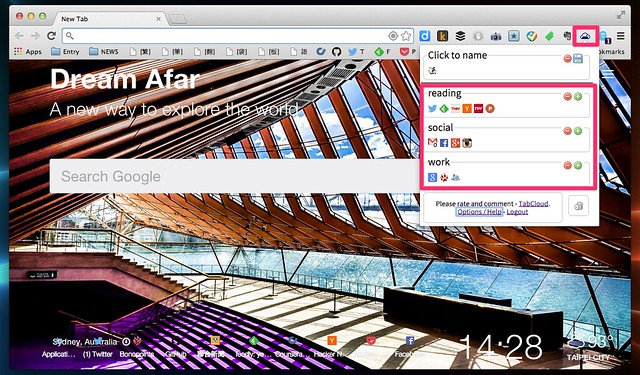
最近用 tabcloud 把書籤用情境的方式分類, 像是 work, reading, social 這些 session. 如此一來, 一個 session 就可以專注在一個情境上, 也省下不少開分頁的時間.
TabCloud: http://chrometabcloud.appspot.com/

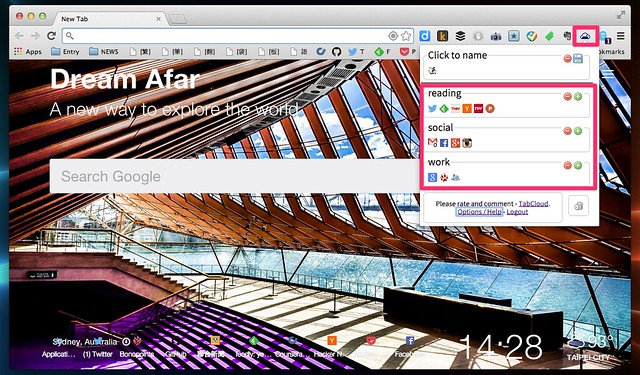
最近用 tabcloud 把書籤用情境的方式分類, 像是 work, reading, social 這些 session. 如此一來, 一個 session 就可以專注在一個情境上, 也省下不少開分頁的時間.
TabCloud: http://chrometabcloud.appspot.com/
想要養成運動習慣卻又發懶嗎?每天花個七分鐘 Workout 一下,不需要什麼特殊器材,follow 網頁上計時器的指示,不知不覺就完成啦!
想運動卻抽不出時間,或是沒有動力出門,不妨可以試試這個 7-Min Workout 的網頁動一動,跟著計數氣的指示前進,時間一下就過了,而且也有達到活動筋骨的目的,還蠻簡單有趣的,分享給大家!
7-min Workout: http://7-min.com/
---EOF---
瀏覽器是電腦當中最常使用的程式之一,提高瀏覽效率也就直接提昇了工作效率。然而,大部分的時間是浪費在鍵盤和滑鼠間的操作切換,如果可以有效降低對滑鼠的依賴,就可以大大的提升效率!
以下介紹一些我日常生活會用到的概念和工具,希望可以幫助大家減少滑鼠與鍵盤間切換的時間,提昇效率。
對於瀏覽網頁的經常性操作,像是 上一頁, 下一頁, 分頁切換 等等操作,應該要熟記其快捷鍵,避免使用滑鼠點擊 (最好是把 icon 從工具列移除,強迫自己使用快捷鍵操作)。
| Windows | Mac | Ubuntu | |
|---|---|---|---|
| 上/下一頁 | Alt + <- or -> | ⌘ + [ or ] | Alt + <- or -> |
| 新分頁 | Ctrl + T | ⌘ + T | Ctrl + T |
| 關分頁 | Ctrl + W | ⌘ + W | Ctrl + W |
| 首頁 | Alt + Home | ⌘ + Shift + H | Alt + Home |
| 切換分頁 | Alt + 數字鍵 | ⌘ + 數字鍵 | Alt + 數字鍵 |
| 跳到搜尋列 | Ctrl + L | ⌘ + L | Ctrl + L |
| 重新整理 | Ctrl + R | ⌘ + R | Ctrl + R |
| 循序式切換分頁 | Ctrl + Tab | Ctrl + Tab | Ctrl + Tab |
雖然有 前一分頁 和 下一分頁 的快捷鍵存在,但是我覺得最快的分頁跳轉方式還是 Alt + <數字鍵>。在分頁數量少於 5 個的時候,還有辦法一眼就看出要跳到第幾個分頁;超過 5 個的時候,就得花更多的時間去數到底那是地幾個分頁了。
Tab Number 是一個很簡單的套件,就只是在每個分頁上面加上數字,描述這是第幾個分頁,上面的問題就迎刃而解了。不過,這個套件有些小 bug,就是分頁超過 10 個以上的時候,他的數字會有好幾個 (例如: 9,10,11);不過反過來想,當你開到 2 位數的分頁,也沒有辦法快速的用 Alt + <數字鍵> 這招了。
如果你平常習慣使用 vim 當做文字編輯器的話,那麼你一定要試試這個套件,他把一些 vim 的移動指令對應到相似的瀏覽操作 (例:j:往下捲, k:往上捲, gg: 回到網頁頂端, /: 搜尋, n: 下一個搜尋項, 最後 Esc:取消),經常在文字編輯器和瀏覽器之間切換的話,對於這樣的設計一定會感到無縫接軌!
如果你不熟悉 vim 也沒關係,可以按 ? 跳出捷徑提示,另外還有一個更神奇的 f 鍵, 他會把所有可點擊的連結都標上一個小小的黃色單字標籤,這樣一來你不需要把滑鼠移動到該連結上再按左鍵,你只要照打那個標籤裡的單字,那個連結就會在新的分頁開啟了,完全都不需要動到滑鼠!
套件強化了瀏覽器的功能,例:我自己有安裝的 Clearly,一個用來重新排版網頁成舒適閱讀的套件。不過每次要執行的時候,總是需要把滑鼠移動到右上方點一下套件的 icon,這其實也浪費了一些時間。
你知道嗎,Chrome 讓使用者設定如何綁定快捷鍵到套件上喔,就在套件設定頁面的最右下方,有一個 Configure commands,點下去就可以幫自己常用的套件設定一組快捷鍵,省下大量的時間。
大家有什麼關於瀏覽器操作的效率小秘訣,歡迎在下方留言與大家分享討論,今天就介紹到此囉 ~
facebook 進軍 Mobile 的消息一直甚囂塵上,甚至還有傳聞要推出自有的作業系統。謎底終於在昨天揭曉:「Facebook Home」(faceboo 之家? 寄居在 Android 裡?)。他到底是什麼東西呢,按 Mark 的說法:
Home, as Zuckerberg and several other Facebook executives made clear, makes your phone about people, rather than about apps.[1]
要讓手機更人性化一點,而不是只是一堆 apps 的堆疊 (話說 Home 不也是一堆 facebook apps 的堆疊)。實際上是什麼呢,請觀賞上方的 hands-on demo. 相信讀者看完以後,一定會覺得這不就是一個高檔的客製化 Launcher 嗎? 主要有以下三個功能
Cover Feed
一個高檔有質感的 lock screen,讓你不用解鎖就可以看到全幅的朋友近況,目前主要以照片和近況為主。
Chat Heads
這個特色算是筆者覺得最有用也最煩的,他讓 chat 可以隨時覆蓋在其他 app 之上,免去 app 之間的跳轉 (一邊用別的 app 一邊聊 LINE 要一直切來切去的確很麻煩)。但試想,無時無刻都會有個大頭照跳出來,不是挺煩的嗎?
Android Apps in Home
除了讓手機更加的 people 以外,更進一步將觸手伸進了 Launcher (應用程式集) 這個應用的大門。影片中可以看到一個類似擺放許多 apps 的介面,但是其實這些 apps 都是包裹在 Home 這個框架之中。
相信到這邊讀者大概對 Facebook Home 有了初步的了解,那麼推出 Home 的終極目的到底是什麼呢?看起來,他還是架構在 Android 的系統上,好像只是換了層皮,跟之前要推出自有的 OS 似乎相去甚遠?來看看 Forbes 怎麼說:
"This is a great experiment for Facebook," says Jan Dawson, chief telecom analyst at market researcher Ovum in an email. 「It's much lower risk than developing a phone or an operating system of its own, and if it turns out not to be successful, there will be little risk or loss to Facebook.」[2]
比起自己建立一套 OS,Home 的概念風險更低,對使用者來說其實感覺就好像在用另一套系統了。
此外,Home 把所有 apps 包在自己的框框之中算是很激進的手段,因為這樣一來,不但可以精準掌握你與朋友的關係,更能清楚掌握你如何使用 apps。或許,知道一個人怎麼使用 apps 並不足道,但是如果群體夠大的話,當中的廣告效益是可預期的!
雖然表面 Facebook 宣稱要讓手機變得更人性,實際上這可以讓他在 mobile 上面收集到更多與人相連結的資料。想當然耳,接著就可以投放精準的廣告啦,畢竟這才是其主要的收入來源。
發表會上完全沒有提及隱私權和廣告的議題,因此也有國外媒體提出質疑 "最終手機不只會更 social 也會充滿廣告 Orz"。
He did most brilliantly was obfuscate the difference between an app (Home), the user experience layer and the operating system.[3]
綜觀這次 facebook home 的發表,感覺上還是蠻厲害的策略,上面這句筆者覺得講的很好,Home 利用創新的 user experience 帶來一種突破,好像打破了系統的限制一般 (無所不在的 Chat Heads),給人感覺好像另一個不同於 Android 的體驗。
最後,如果是重度 Facebook Fans,這樣的體驗或許還蠻不錯的 [4]。不過,就筆者觀點,還是不想要手機無時無刻都被 Facebook 佔據啦!。最後欣賞一下官方的 demo 影片吧 ~ 有任何指教或是看法,還請不吝於下方留言指教討論