
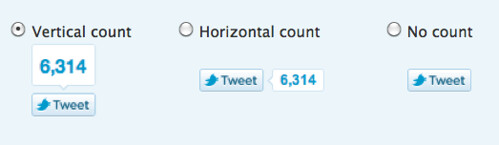
今天 twitter 推出了官方的 twitter button (推文按鈕),就像是 facebook 的讚按鈕一樣,無疑是想要收集更多的使用者資訊和擴展服務的普及性。官方的 button 相當簡單,只要選擇樣式,然後插入 javescript 就大功告成。
Digital Inspriation 上面則分享了不需要使用 javescript 使用 tweet this 文字連結的方式,我覺得也很實用,在這邊和大家分享!
如果是使用 Wordpress 平台,可以在你想要加入分享按鈕的地方加入以下的 code:
<a href="http://twitter.com/share?url=<?php echo urlencode(the_permalink()); ?>&text=<?php echo urlencode(the_title()); ?>&via=blogaccount&related=myaccount">Tweet this</a>
如果是使用 Blogger 平台的話,則加入以下的 code:
<a expr:href='"http://twitter.com/share?text=" data:post.title "&url=" data:post.url "&via=blogaccount&related=myaccount"'>Tweet this!</a>
其中要修改兩個參數,1. blogaccount: 代表分享內容前面回自動加上的前綴字,你可以打上你的網誌名稱,例:Browny Walking。2. myaccount: 代表你的 twitter 帳號,會後綴在分享內容尾端,例:@brownylin。
有興趣的朋友不妨將自己的網誌佈署上 twitter button 吧!
......
Browny你好,謝謝你的文章與blog,學習到許多~
回覆刪除只是沒有什麼基礎,像是這個twitter button(我用官方的),
實在不知道要放在哪裡才會顯示的和您的blog一樣^^a
懇請賜教~麻煩您了,感謝~~
作者已經移除這則留言。
回覆刪除jelai 你好
回覆刪除我是到後台的 Design -> Edit HTML 把 Expand Widget Templates 打勾,然後按 Ctrl+F 找 <data:post.body/>,找到之後把你的按鈕 code 放在他前面就可以囉 :)
一開始放它會出現在文章的左邊,後來有發現是少加一個什麼,已經處理好了,還是很謝謝您的回答與分享~~很喜歡這個按鈕,謝謝:DDD
回覆刪除Browny 你好,我是從 Google 搜尋到您的網站的,
回覆刪除我也想放上 Twitter 的按鈕,可是不知道為什麼使用您提供的 code
儲存範本後,整個網頁的文章區域都消失了 ~
而使用官方的 code,在首頁時沒辦法只推單篇文章,
一定要點進去文章裡才有辦法推單篇文章,
請問有什麼辦法才可以像您網站一樣呢 ?
謝謝 !
彥志 您好
回覆刪除試試看將下方代碼,貼到 <data:post.body/> 前面看看 :)
<!-- Twitter -->
<a class='twitter-share-button' data-count='horizontal' data-lang='en' data-related='Browny:' data-via='brownylin' expr:data-text='data:post.title' expr:data-url='data:post.url' href='http://twitter.com/share' rel='nofollow'/>
<b:if cond='data:post.isFirstPost'>
<script src='http://platform.twitter.com/widgets.js' type='text/javascript'>
</script>
</b:if>
謝謝你 Browny !
回覆刪除這個代碼一試就成功了 !
真的非常感謝你 :)