
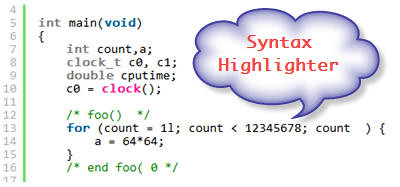
網頁設計師或者程式設計師經常會利用部落格記錄下程式碼,那麼怎麼樣可以讓程式碼和文章一目了然有所區隔呢?這時候就需要 "語法高亮度" 這個外掛,此外掛定義了一個 HTML 標籤,之後只要將程式碼放在這個標籤內,就可以呈現高亮度區塊性的顯示。
安裝這個外掛的方式很簡單,首先你需要 下載 需要用到的 javascript 和 css 檔案,其中必要的檔案為 shCore.css, shThemeDefault.css, shCore.js 這三個檔案;然後是你希望支援的程式語言,例:你希望支援 C++ 語言的話,就需要加入 shBrushCpp.js (支援語言列表在此)。

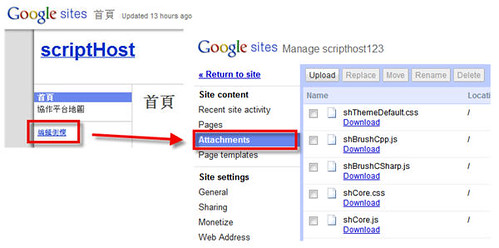
找到需要的檔案之後,需要一個像是 server 的地方來存放他們,可以利用 google site 的檔案上傳,將這些檔案存放在 google site 的路徑之下。然後你就可以得到每個檔案的位址 (在Download連結上方按右鍵選擇 "複製連結網址"),得到的網址大概像是這樣 http://sites.google.com/site/scripthost123/shCore.js (?後面的網址可以去掉),有了這些檔案位址以後,接下來就要修改 blogger 範本。
進入 Blogger ,選取 Design 然後 Edit HTML,在下面的 HTML 碼中找到 <head> 標籤,然後貼上下方的程式碼。
<link rel="stylesheet" type="text/css" href="http://sites.google.com/site/scripthost123/shCore.css" /> <link rel="stylesheet" type="text/css" href="http://sites.google.com/site/scripthost123/shThemeDefault.css" /> <script src='http://sites.google.com/site/scripthost123/shCore.js' type='text/javascript'/> <script src='http://sites.google.com/site/scripthost123/shBrushCpp.js' type='text/javascript'/> <script src='http://sites.google.com/site/scripthost123/shBrushCSharp.js' type='text/javascript'/> <script type='text/javascript'> SyntaxHighlighter.all() </script>
最後,在張貼程式碼的時候,記得在程式碼的外圍加上 <pre> 標籤,就能夠高亮度顯示囉,如下圖! 附註:程式碼可以先經過 Postable 處理過後在放到 <pre> 標籤當中,比較不會出錯。
<pre class="brush: cpp">
程式碼貼此處
</pre>
參考文章:How to Add Syntax Highlighter for Blogger
......
這樣能增加程式碼可讀性~~~
回覆刪除